When I first heard about Xamarin.Forms I was really excited, having the ability to code your UI in a single PCL/Shared projects and have them run natively on all platforms is very cool. It really is Write Once, Run Everywhere AND Be Native
After many years experience with Monotouch.Dialog moving to Xamarin.Forms felt very natural, they are very close in implementation. Xamarin.Forms is really the next iteration of Dialog.
Below I’ll show you my first app in Xamarin.Forms. My first app isn’t just a Forms app, it’s actually Xamarin.Forms control that works on all platforms. In this post I’m going to take you over the sample app that makes use of the library. The primary reason I’ve done this demonstration is because I would like others to follow in my footsteps and create powerful controls for Xamarin.Forms. The more we share and work together the more useful the platform becomes.
Note there’s a demo video here:
Note there’s the github Calendar project here:
Note in a future blog I will go over how to create your own Xamarin.Forms controls libraries.
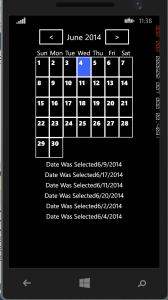
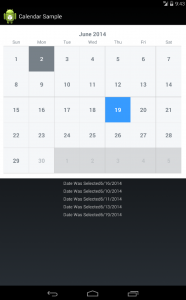
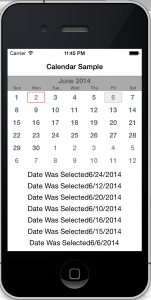
What the app looks like on each platform(these are real native UI components):
The common code that used for the UI:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | public class SampleCalendarPage : ContentPage { CalendarView _calendarView; StackLayout _stacker; public SampleCalendarPage () { Title = "Calendar Sample"; _stacker = new StackLayout (); Content = _stacker; _calendarView = new CalendarView() { VerticalOptions = LayoutOptions.Start, HorizontalOptions = LayoutOptions.CenterAndExpand }; _stacker.Children.Add (_calendarView); _calendarView.DateSelected += (object sender, DateTime e) => { _stacker.Children.Add(new Label() { Text = "Date Was Selected" + e.ToString("d"), VerticalOptions = LayoutOptions.Start, HorizontalOptions = LayoutOptions.CenterAndExpand, }); }; } } |
The (Android)platform code:
1 2 | Xamarin.Forms.Forms.Init (this, bundle); SetPage (App.GetMainPage ()); |
The (iOS)platform code:
1 | window.RootViewController = App.GetMainPage ().CreateViewController (); |
The (Windows Phone)platform code
1 | Content = Xamarin.Forms.CalendarSampleApp.App.GetMainPage().ConvertPageToUIElement(this); |
Now this is a trivial app, but as you can imagine as the application becomes more complex your UI code will stay in your common library and work across all platforms.
Xamarin.Forms is a very creative solution to the cross platform problem and I’m looking forward to seeing it’s progression.
A demo video of Xamarin.Forms
Please take a look at the code available on github:
https://github.com/rid00z/Xamarin.Forms.Calendar
If you have any questions or want any help with anything Xamarin please contact me as I’m happy to help out.







Very cool!
Are you planning on allowing the calendar to be populated by events from the native calendar apps? Along those same lines, would you know what the best way to get events from native calendar apps in Xamarin Forms? Would it be to use the DependencyService with an interface to get and edit events using the specific platforms’ native calendar APIs?
Thanks for making this!
Hi,
I don’t have any plans to do alot of development on this project. It was really just for a proof of concept.
Awesome blog post! Very entertaining and informative read, looking forward to lots more.
Thanks for this…
But, new to Xamarin, so wondering how to use the calendar in a project with shared code not PCL? Can I do both in one solution.
(also booked for the Melbourne hack day)
Cheers
Please take a look at Xamarin.Forms.Labs on github. It should have working versions.
Hi Michael,
Is it possible to convert these calendars to scroll vertically instead of scrolling horizontally?
I couldn’t find a parameter for that through forms.labs samples.
Best,
Ufuk ARSLAN