Is FreshMvvm going to support .NET MAUI? FreshMvvm has over half a million downloads and it’s an extremely loved MVVM framework for Xamarin, so I think that it’s important that we put in the time to ensure FreshMvvm had a .NET MAUI version. This is a port of the FreshMvvm code base, it’s a new project. Moving forward both FreshMvvm and FreshMvvm.Maui will be supported. I must also thank Vlad Antohi who helped with the port of the codebase.
So What’s Changed?
FreshMvvm.Maui is still the FreshMvvm that you know and love. Generally, the upgrade process will be smooth and easy because from a consumer’s perspective not much has changed. We’ve made some changes internally, with the biggest change being to support the .NET dependency injection infrastructure. This means that TinyIOC has been removed and by default we use the Microsoft default dependency injection. The biggest advantage of this is you can bring in any container that supports the Microsoft Dependency Injection.
How do I get started?
1. First you’ll need to install the .NET MAUI preview.
https://xam.com.au/installing-net-maui-preview/
2. Create a new .NET Maui project from the template
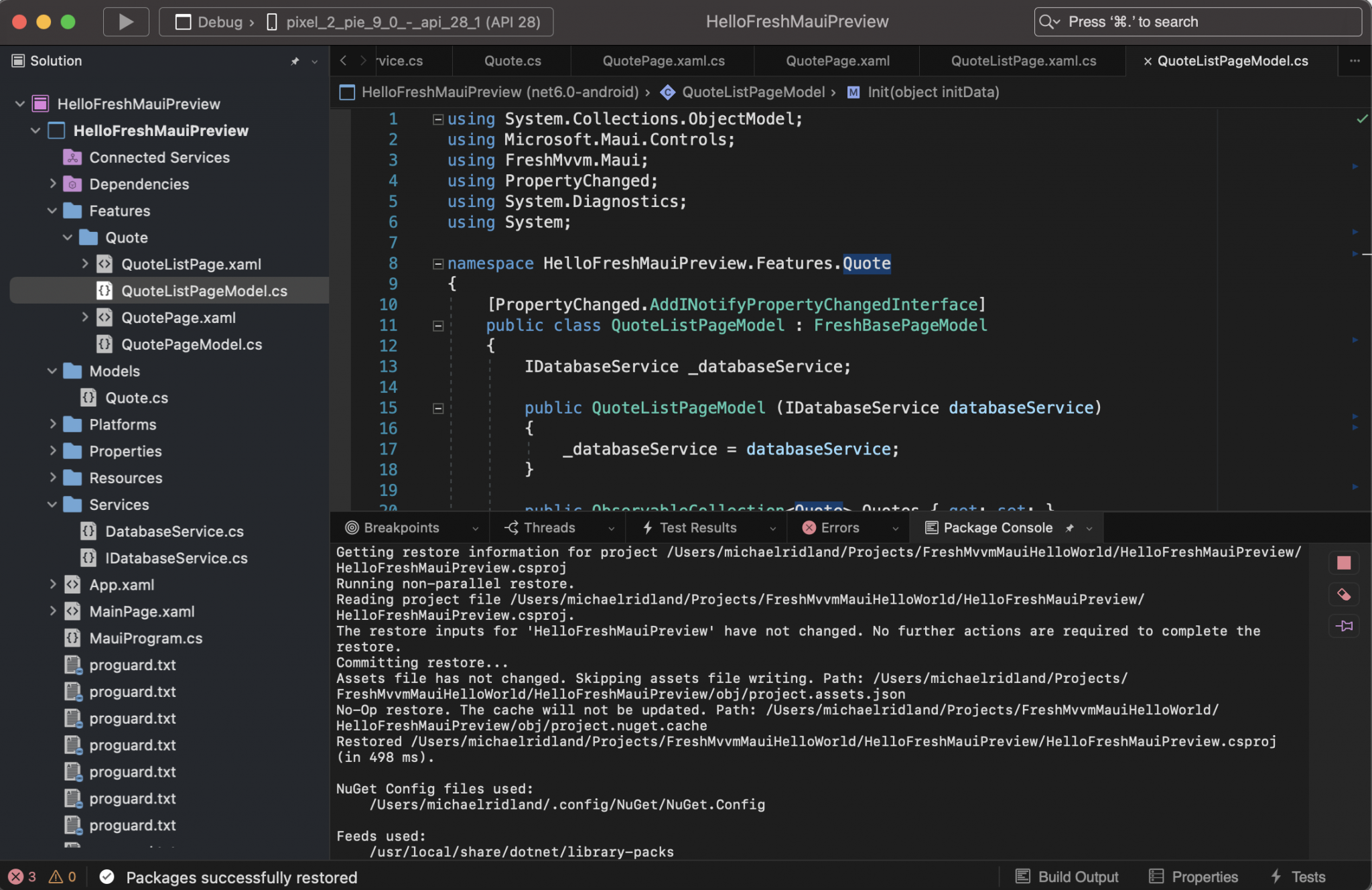
dotnet new maui -n HelloFreshMauiPreviewOnce you create the project, you can then open it up in Visual Studio. I’m currently on my mac and running Visual Studio 2022 Preview.

3. Add FreshMvvm.Maui from nuget
4. Add your Service, Pages and View Models.
In this case I’ve added a Database service that Mocks a database, a small quote list and quote edit. You can see all the files in the sample repo here.
5. Setup a simple navigation container for the application.
public partial class App : Application
{
public App()
{
InitializeComponent();
var page = FreshPageModelResolver.ResolvePageModel<QuoteListPageModel>();
var basicNavContainer = new FreshNavigationContainer(page);
MainPage = basicNavContainer;
}
}6. Configure the app
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.Services.Add(ServiceDescriptor.Singleton<IDatabaseService, DatabaseService>());
builder.Services.Add(ServiceDescriptor.Transient<QuoteListPage, QuoteListPage>());
builder.Services.Add(ServiceDescriptor.Transient<QuotePage, QuotePage>());
builder.Services.Add(ServiceDescriptor.Transient<QuoteListPageModel, QuoteListPageModel>());
builder.Services.Add(ServiceDescriptor.Transient<QuotePageModel, QuotePageModel>());
MauiApp mauiApp = builder.Build();
mauiApp.UseFreshMvvm();
return mauiApp;
}It’s that easy, we have our first FreshMvvm.Maui app running.
You can find the this simple FreshMvvm.Maui app here: https://github.com/rid00z/HelloFreshMauiPreview/



