Note: I’m currently at WWDC watching the live sessions, I haven’t been able to include all session details and only the public information, as more information becomes public I will post more details.
Did you know that in iOS 86% of time is spent in apps?
Apps are now allowed to integrate with the search in iOS9, this is a bit of a killer feature for iOS 9, not only for app developers but also for users.
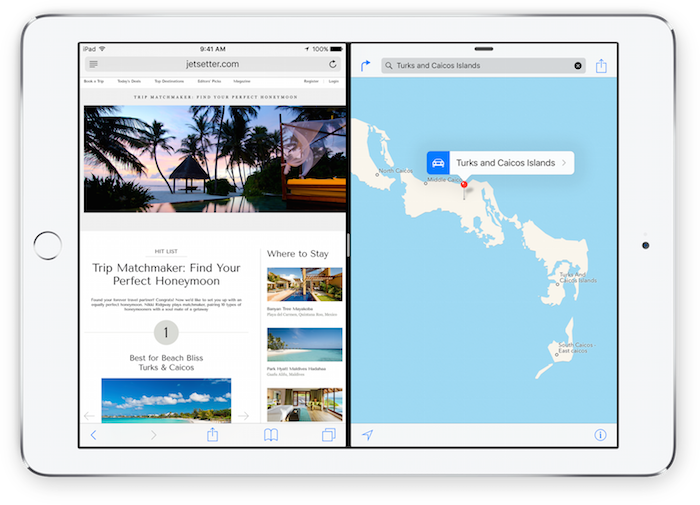
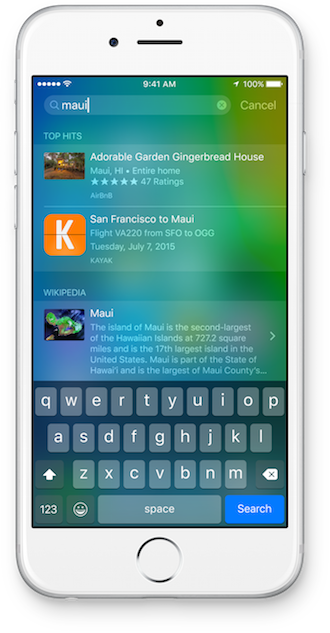
Imagine the scenario where you’ve booked a hotel room from an app, you want to find some details about the hotel room at a later time, with search API you can put in a query directly in the iOS search bar and details of that booking can appear and deep link you into your app.
Below is an example in which a person has booked a holiday to Maui, from AirBnB and Kayak.

As developers we can choose exactly what to index with a lightweight API. As a added bonus the results also appear in the safari search, still including the deep linking into the apps which is awesome. You can also tag content as public, meaning very popular public content will also appear in the search result.
There’s three API for supporting iOS 9 search:
NSUserActivity – Which is previously viewed app content
CoreSpotlight – Which you can add any app content
Web Markup – App content which is also supported on the web
NSUserActivity
Was introduced in iOS 8 but is now indexed and searchable, it works with iOS Search and Safari search and this allows the user to revisit that activity.
In a NSUserActivity you can select many options via the metadata, like if it’s eligible for handoff, if it’s eligible for search and public indexing.
Some of the fields you can handle on this include title, userInfo, keywords, contentAttributeSet, expirationDate, webpageURL, eligibleForSearch, becomeCurrent and thumbnailData.
In order to support returning to your app you need to support the method continueUserActivity.
If you want the Activity to work on the web then you can set – eligibleForPublicIndexing, but this data remains anonymous (via a hash) until the activity is popular enough too appear in the results.
This is also how you can support SIRI smart reminders and Handoff e.g.. ‘remind me about this”
CoreSpotlight
CoreSpotlight allows you to index any part of your application, you can take a list of data from your backend and index all the items in the list using the CSSearchableIndex and CSSearchableItem. You can add a bunch of attribute data using CSSearchableItemAttributeSet like title, description, thumbnail and data.
In order to handle this deep linking you only need to handle Appdelegate.continueUserActivity.
It’s up to you/your app to manage the indexed content you have you can update a Item by using the same ID and calling indexSearchableItem and if you want to delete you can use deleteSearchableItem.
This is a basic overview but generally it is this simple.
WebMarkup
This is a App Deeplink, so it will be a simple URL (a real URL, like www.apple.com/product/iphone) that goes to a website when on OS X but on IOS will Deep Link into your app.
There’s a few requirements for WebMarkup:
- The website must contain the Markup for Deeplinks
- It should match the support URL and marketing URL
- Ensure your website has smart app banners
Universal Links are better then customURL schemes, as their Unique, Secure and Flexible.
Apple are also going to be supporting Twitter Cards and Facebook App Links. I’m sure more details on this will come soon, but overall it’s very cool.
Best Practices
Make sure you give the items that same ID, you don’t want to be duplicating any items.
Apple have put in a lot of work to protect relevance, spammers are downlinked and engagement ratios are tracked.
Some tips for indexing:
- Use a description
- Use a thumbnail
- Provide the key information
- Use keywords
- Proactivityely index items
iOS search is flexible and limitless, it’s going to be very awesome for both User and Developers, I’m really looking forward to it.
If you have any questions please contact me on my website, I’m happy to answer any questions.
Thanks
Michael